Eyetracking tips, designing for older people, confirmation modals — and more!

What we’re sharing this week:
Engaging the user in designing for older people
Pixo’s general manager, Melinda Miller, shared this one from MIT Technology Review.
Products for older adults have notoriously relied on assumptions instead of user research. It’s great to see how this experiment of older adults getting together to discuss technology and pain points has led to more informed products and confident users.
I love the potential of circle meetings to talk through technology!
How to run an eyetracking study, from Nielsen Norman Group (our favorite!) 👀
Eyetracking data can help us understand how people process websites and read online. For example, banner blindness, where people avoid elements (like banners) that they perceive as ads, is a major finding that eyetracking data has led to.
Lead web developer Brian Walters shared this article on how to set up an eyetracking study, wondering if we could try it on one of the sites we’ve built.
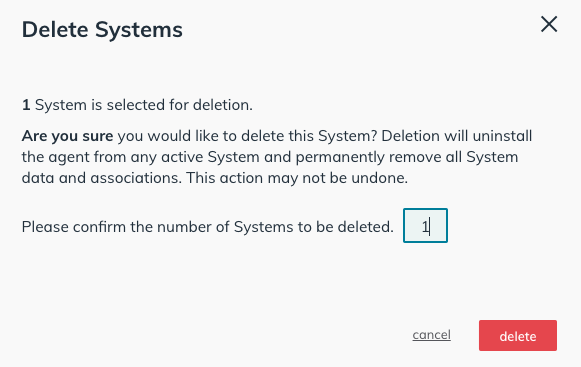
Confirmations that make you work
Ever mindlessly select that delete button without knowing the implications? Lead software engineer Steve Zazeski liked this deletion confirmation by server manager JumpCloud:

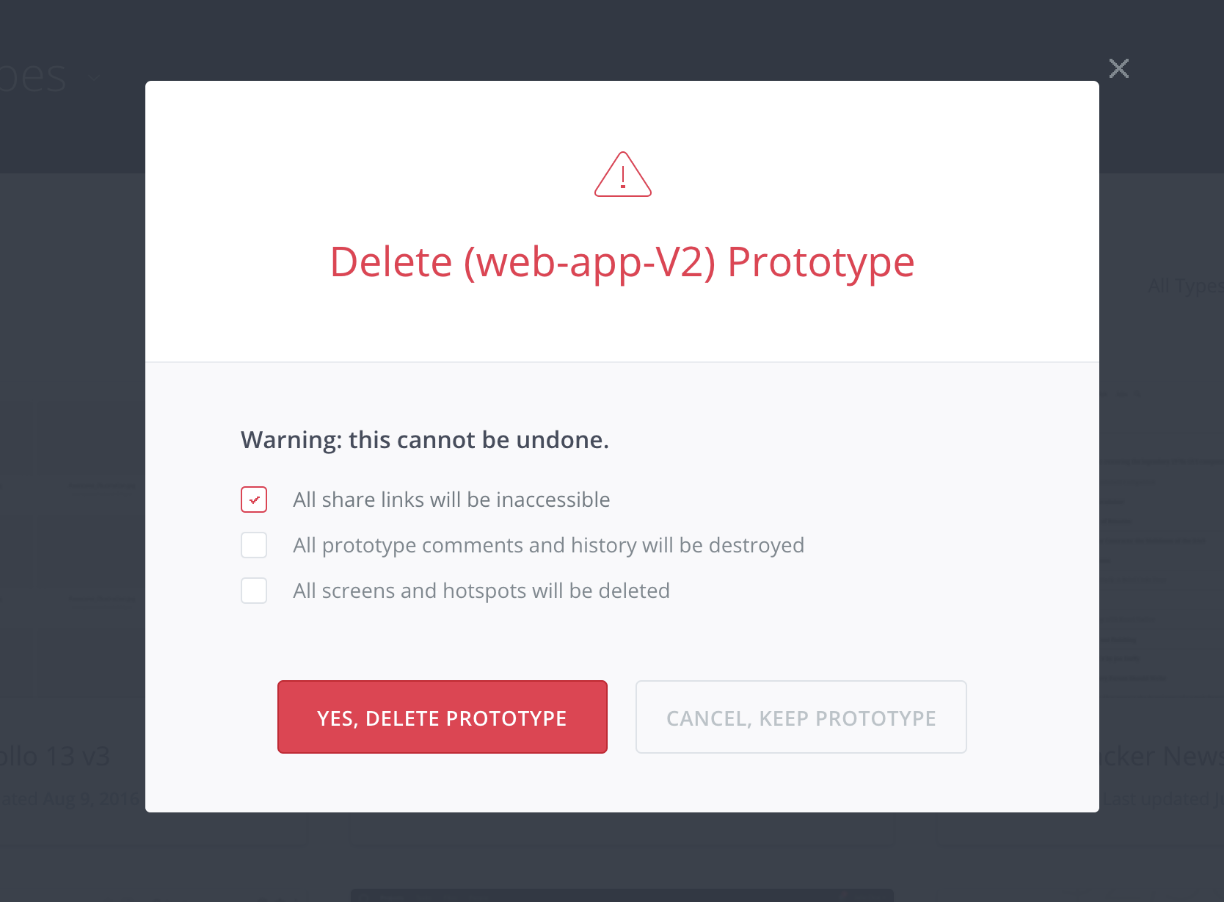
Similar to InVision
It reminded me of this confirmation screen from InVision, which requires the user to confirm that they understand the implications of deleting a prototype:

And finally...
It wouldn’t be a successful week without a little design humor
Thanks, Tyler Edwards! 😂