SEO essentials for website content managers: Part two

Use keywords in key places
Getting started with incorporating keywords into your website can be overwhelming, so I recommend starting with headers, meta descriptions, image alt-text, and link text. No matter where you place keywords, never sacrifice readability or user-friendliness for keyword placement. You also want to avoid using keywords arbitrarily. Remember that the Google algorithm prioritizes user-friendly websites that satisfy real user needs.
Headers
Incorporating structure into your content makes it easier to parse, which contributes to a more user-friendly website experience overall. User-friendliness leads to more time spent on your site, which Google values.
Google also scans headers specifically to understand your webpage, which provides great opportunities for keyword placement.
Meta descriptions
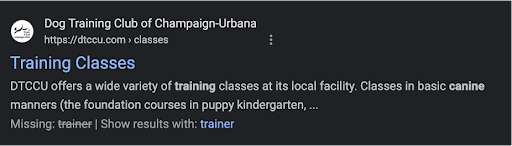
If we don’t write a meta description for our page, Google will simply pull text from the page for the description that you see in the search results. Sometimes its good, sometimes its bad, and sometimes it gets cut off in weird spots. You have the opportunity to customize this description.
There are plugins that you can install in your CMS to manage this, or you can add it directly to your website code.


image alt text
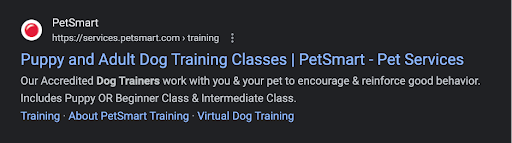
You can see the difference between a carefully crafted meta description here, and it is no surprise that mega corporation PetSmart has the manpower and budget to focus on these details. They have a complete statement, chock full of specific and narrow keywords.
Image alt-text
Google prioritizes accessible websites. One of the cornerstones of website accessibility is image alt text. Alt text is a short description that you provide for each image. People who use screen readers will then be able to listen to that description.
Alt-text is also another opportunity for keywords that may make your content more findable, particularly in a Google image search. That being said, do not stuff arbitrary keywords here. Make sure the alt text actually describes the image.

link text
For this image, rather than writing something like “Pit bull” or “Pit bull licking,” expand to include useful keywords. Something like “A pit bull dog on leash gently taking a treat from a person’s hand” is more descriptive for screen reader users and opens up opportunities related to leash training and treat training.
Link text
Again, like with headers and alt-text, good link text contributes to an overall good user experience, keeping people on your site longer. It is important that your links are descriptive of what to expect when a user clicks. Avoid generic anchor text like “click here” or “learn more”, as they are bad ux and don’t make use of keywords.
This blog is part one of a three-part series to help content authors improve their SEO and nail the basics. If you’d like to chat more about content strategy or websites in general, contact us. We’d love to chat!